Pour la plupart des utilisateurs d’internet, le HTML 5 reste un concept très abstrait. Pourtant HTML 5 va vraiment changer notre usage du Web.
Grâce à la présentation Dites bonjour à HTML5 de Thierry Le Boulengé et de Sylvain Weber (Google) l’utilité du HTML devient évidente.
Voici pourquoi HTML 5 m’a vraiment bluffé en 10 points
1. Mobile
Adapté à l’explosion des usages web sur mobile, le site développé en HTML5 pour fonctionner sur votre navigateur Web de PC va fonctionner aussi facilement sur le terminal mobile sans développement spécifique.
2. Utilisable dès maintenant
Tous les navigateurs récents du marché permettent désormais de bénéficier pleinement d’HTML5. Pour utiliser pleinement HTML 5 utilisez l’un des navigateurs suivants : Firefox 4+, IE9, Chrome 8+, Safari 5+
3. Format non propriétaire
Ce qui signifie que l’ensemble des éditeurs et des fabricants peuvent intégrer HTML5 librement dans leurs logiciels et matériels.
4. Sémantique !
Avec de nouvelles balises sémantiques, le Web « 5 » devient plus intelligent. La structuration des contenus devient plus facilement compréhensible pour les moteurs de recherche, et donc pour les humains
5. Ergonomique
De nouveaux types de champs de formulaires, des barres de progression intégrées, sans usage d’images GIF à charger.
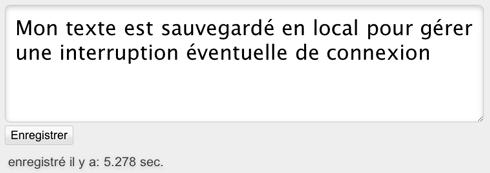
6. Offline

La page Web gère désormais le mode déconnecté ! En sauvegardant si nécessaire les données saisies sur votre machine ! Les interruptions de connexion se vous feront plus perdre les données saisies, par exemple en cas de rechargement d’une page de type formulaire.
7. Drag and drop
Gère le glissé déposé de données depuis la machine de l’utilisateur dans les deux sens (web <-> PC).
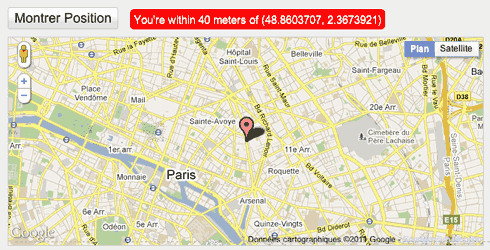
8. Géolocalisé
La page web peut récupérer de façon native vos données de position géographique (si vous l’autorisez !)
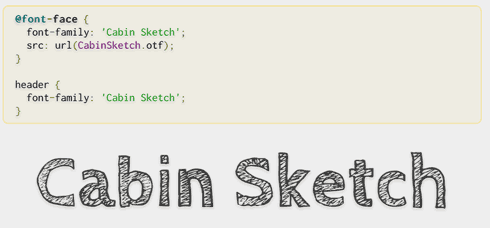
9. Typographique (via CSS3)
Libère la créativité des web designer en autorisant le chargement de fontes Open Type en ligne.
Gère les effets typographiques avancés de CSS3 : transparence, ombrés, réflexion, arrondis des blocs
10. Multimédia
HTML5 gère désormais de façon native les vidéos [aux formats h.264 et WebM] et les fichiers sons MP3. Voir à ce propos l’expérimentation HTML5 chez YouTube.
Démos :
- Dites bonjour à HTML5. Présentation de Thierry Le Boulengé et de Sylvain Weber (Google) [Utilisez un navigateur récent (Chrome de préférence) et naviguez dans les slides avec les touches ?? de votre clavier]
- Never Mind The Bullets [conçu pour IE9 mais lisible sur Firefox 4, Safari et Chrome]
- HTML 5 chez Apple
- L’anti-sèche HTML5 par Digital.com (thanks to Tom Keller)
Références (Geek only) :
- Osez créer un site en HTML5 et CSS3 par @goetter (AlsaCréations)
- Introduction à lHTML5 par Jonathan Verrecchia @jverrecchia
- Le blog HTML5 / CCS3 et autres geekeries de Philippe Le Mesle @Sventovit





Merci pour ce billet. J’ai vraiment hâte de voir le html5 devenir la norme…
9. Typographique :
Quel rapport avec HTML5 ?
Cela concerne les feuilles de styles, et, je me cite : « La propriété @font-face n’a rien de particulière à CSS3. C’est même Micromou qui en a eu l’idée. Si…si. Depuis IE3 et CSS2 même. C’est vous dire la découverte ! Micromou l’avait incorporé dans son brouteur pour pouvoir afficher ces FONT-FACE pour palier le problème pour les designers des polices dites « systèmes ». Il a inventé cette notion de polices embarquées avec l’idée, bien sûr, que ces caractères transportés par un fichier de polices, ne seraient lus qu’avec Internet Explorer. »
@Sventovit : Merci pour ton commentaire. J’ai modifié le titre de cet article en conséquence.
Il est vrai que HTML5 et CSS3 étant intimement liés (cf. ton site) on peut avoir tendance assez facilement ? mea culpa ? à faire l’éloge des fonctionnalités de l’un et l’autre de façon indifférenciée?